に公開
最新のフロントエンド開発環境がどこまで古いパソコンなら動くか気になったので試してみました。
「最新のフロントエンド開発環境が動く」の定義
Node.js18 + React18 + Git + 最新のブラウザ(Chrome 系 or Firefox)が使える状態を「最新のフロントエンド開発環境」として定義します。 動作テスト用のプロジェクトには、現在開発中の「Frosen City」を使います。
ターゲットを絞る
64bit 対応の壁
最新の Linux 版 Node.js には 32bit 版の公式ビルドがありません。 ただ、Unoffical Buildsとして v18.4.0 までは Linux x86 版が出ています。 Windows の Node.js は公式に最新の 32bit 版が提供されています。
ブラウザと Git はいずれも最新の 32bit 版が存在します。
これで 64bit 対応の壁は乗り越えられました。
※NPM パッケージによっては、64bit 必須のものが存在します。(ex. Supabase) 今回のプロジェクトで使用しているパッケージは全て 32bit に対応していましたが、プロジェクトによっては 32bit 非対応になってしまうと思います。
OS は Windows? Linux?
Windows7 以前は Node18 に対応していないので、 今回使えるギリギリの Windows は Windows8.1 です。 Windows8.1 を OS として選択する場合、動作するには NX bit に対応した CPU が必要なので、Pentium4 後期(Prescott)世代の PC ≒ 2004 年下半期以降発売のパソコンが必要となります。
一方、Linux を選択する場合は、最新バージョンに 32bit 版ビルドがある Debian 11 を使うことになります。 デスクトップ環境を使う場合の動作要件は、メモリ 1GB 以上とのことです。メモリを 1GB まで載せられる世代となると、Pentium3 辺りの世代でもいけそうです。
SSE2 の壁
Firefox の最新版は SSE2、Chrome の最新版は SSE3 が必須です。
※SSE とは、CPU の命令セットの一つです。
SSE2 には Pen4 世代から対応しているので、2001 年初頭発売以降の PC が対象になります。
今回選ばれたのは・・?
自宅にあった一番条件が近いノートパソコン、2003 年発売の東芝 Satellite J11 を選びました。

スペック
- CPU: Celeron 2.40GHz
- RAM: 1GB
- HDD: IDE 20GB 4200RPM
- フロッピードライブや赤外線通信も搭載
(中期世代は PenM, 後期世代は Core2 という定義で言うと)XP 初期世代のパソコンです。初期搭載 OS は Windows2000 です。 上位グレードには Pentium4 が載っていますが、今回使った機種は下位グレードだったので、Celeron です。 メモリは贅沢に 1GB 積んでいますが、他の部分は当時から見ても廉価モデルといった感じですね。
OS を入れよう
今回、32bit CPU で動作する最新 OS として Debian 11 を採用しました。

インストール自体は画面の案内通りに進めていけば 1 時間強くらいで終わりました。
アプリケーションをインストールしよう
- Firefox は最初から最新版がインストール済み
- Node.js はUnoffical Builds v18.4.0
- エディタとして VSCodium 1.35 をインストール
sudo apt-get install git-all
全ての動作がめちゃめちゃ遅かったです。
GitHub と SSH する
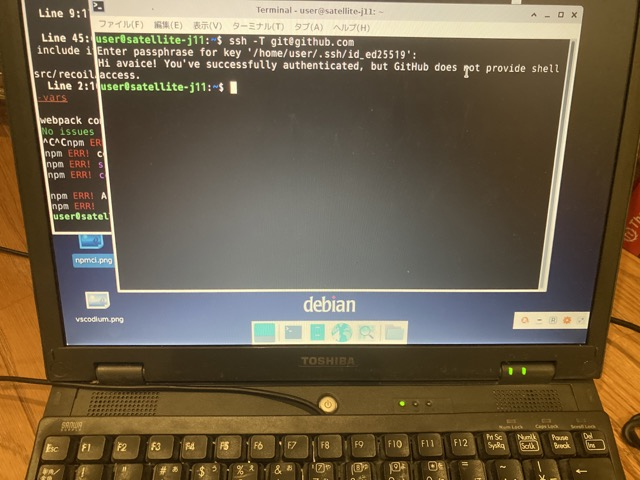
SSH 鍵を作って GitHub に登録して、試しに SSH 接続してみました。

無事に SSH 接続ができたので、git clone git@github.com:avaice/frozencity.gitでリポジトリをクローンしました。
環境構築する
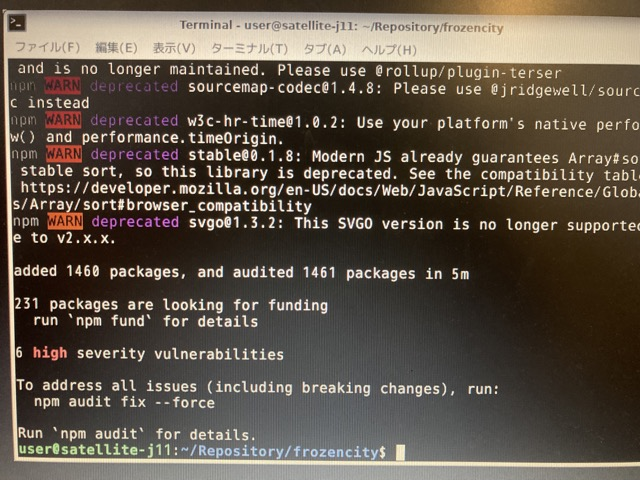
npm ciします。M2Pro の MBP でやると数十秒で終わりますが、今回は約 5 分かかりました。

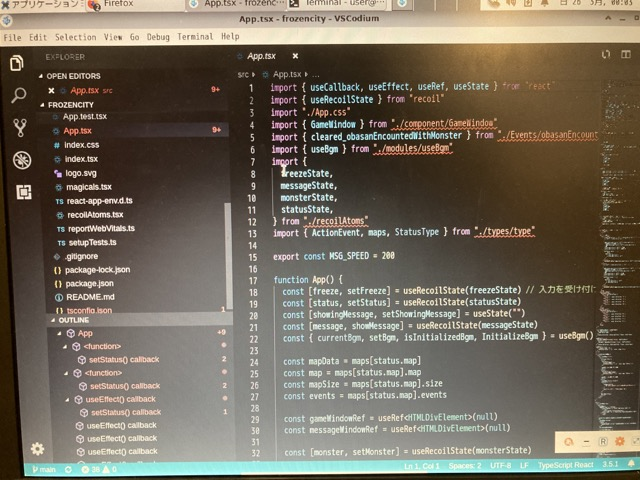
エディタで開いてみる

ちゃんとシンタックスハイライトも行われています。赤波線がめっちゃ引かれていますが、多分 TypeScript のエディタ拡張が古いんだと思います。 アップデートすれば直るでしょう。
Development server 動かすぞ!
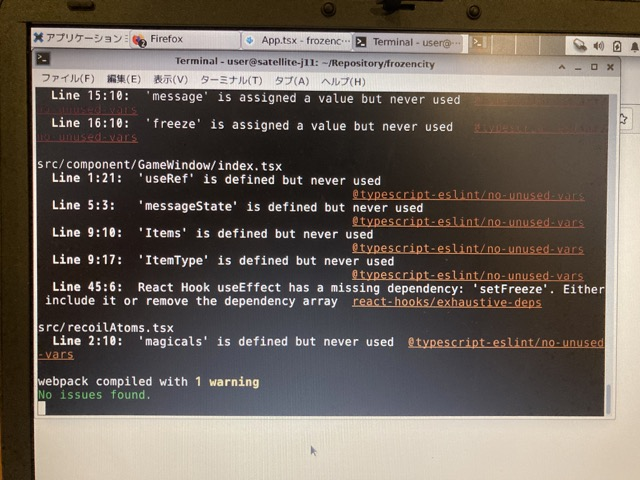
npm startして 15 分ほど待つと、コンパイルが完了しました。 本当にめちゃくちゃ長かったです。 コードに対する警告がいっぱい出ていますね。普段なら気分が下がるところですが、今日はコンパイルが通っただけでいい気分です。

実際にコンパイルしたゲームを動かしてみた
めっっっっちゃ重いですが、なんとか動作しています。 CSS でfilter: invert(1)したり 3D の transform を使ったりしているので、描画も大変そうです。
https://w.cho-ice.xyz/images/modern-frontend-on-old-pc/playing.mov
結果
20 年落ち、2003 年製の ノート PC でも最新技術を使った Web 開発ができるということがわかりました。 ただ、めちゃくちゃ重いので実用性はあまりなさそうでした。
重い原因はおそらくメモリが 1GB なところかと思います。スワップが頻繁に発生していました。 メモリを増量するかストレージを SSD にすれば、もしかしたら実用的な速度になるかも知れません。
また、理論的には Pentium4 最初期でも行けるので、2001 年くらいの機種でも動くと思います。 デスクトップ PC なら処理能力的にもっと軽いかも?ぜひ皆さんも試してみてくださいね!